Wegbeschreibung zum Anfassen
Hinweis: Der Artikel erschien in der Ausgabe c't 5/2025
Hier der Link zum online-Artikel:
https://www.heise.de/ratgeber/Wie-Sie-taktile-Karten-erstellen-bearbeiten-und-in-3D-ausdrucken-10272908.html
Wie Sie taktile Karten erstellen, bearbeiten und in 3D ausdrucken
Überladene Karte
c't kompakt
- Mit dem Onlinewerkzeug TouchMapper erstellen Sie kostenlos 3D-Straßenkarten.
- Laden Sie die Karte herunter, um sie zu bearbeiten und in 3D zu drucken.
- Mithilfe des 3D-Modells orientieren sich Menschen mit Sehbehinderung in einer neuen Umgebung.
 Bildrechte: Heise Medien GmbH & Co.KG
Bildrechte: Heise Medien GmbH & Co.KGTouchMapper zapft OpenStreetMap an
Öffnen Sie zunächst die Website touch-mapper.org und wählen auf Wunsch ganz oben auf der Seite als Sprache „Deutsch“ aus. Die Übersetzung ist allerdings nicht immer gelungen. Geben Sie die Zielanschrift im Textfeld „Adresse“ ein und klicken auf „Suchen“. TouchMapper zeigt daraufhin einen quadratischen Ausschnitt von OpenStreetMap mit der gesuchten Adresse in der Mitte (pinkes Kreuz). Später auf der 3D-Karte symbolisiert ein kleiner Kegelstumpf diese Zieladresse.
Sie können nun einfach die Standardeinstellungen übernehmen und gegebenenfalls den Kartenausschnitt verschieben. Oder Sie verfeinern die Vorgaben für Ihre Karte in den Auswahl- und Ausklappmenüs oberhalb der Vorschau. Oben bei „Adresse“ können Sie den Ort präzisieren, wenn für eine Anschrift mehrere Orte in OpenStreetMap eingetragen sind. Das ist zum Beispiel beim hannoverschen Hauptbahnhof der Fall, wo sich Bahnhof, Burger King und Bundespolizei dieselbe Adresse teilen.
Fein-Tuning möglich
Unterhalb davon wählen Sie die Drucktechnik (3D-Druck oder Präge-/Quellpapier), die Größe Ihres Drucks (20 oder 17 Zentimeter Seitenlänge) und die Skalierung der Karte. Hier gibt es neun Möglichkeiten von 1 : 1000 bis 1 : 9999. Meist steht daneben, wofür sich die Skalierung eignet, zum Beispiel für dicht bebaute Städte oder einzelne Gebäude. Wenn Sie keine Gebäude abbilden wollen, setzen Sie außerdem den Haken bei „Content: Hide buildings“.
Weitere Einstellungen aktivieren Sie, indem Sie den Haken bei „Erweitert“ setzen. Der Zusatz „verbirgt auch die Standortmarkierung“ hatte in unserem Test keine Auswirkungen: Sowohl in der Vorschau als auch später in der Blender-Datei war bei uns der kegelförmige Ortsmarker weiterhin vorhanden. Die genauen Koordinaten dafür können Sie in den erweiterten Einstellungen ändern, falls die Adresse nicht genau genug ist.
Auch den Kartenausschnitt passen Sie hier an („Gebiet anpassen“), indem Sie die Verschiebung in X- und Y-Richtung von der aktuellen Ansicht angeben. Geht es nur um Nuancen, verschieben Sie den Ausschnitt lieber einfach mit der Maus. Darüber hinaus dürfen Sie in den erweiterten Einstellungen eine individuelle Druckgröße und Skalierung wählen, wenn Sie wissen, was Ihr Drucker draufhat.
Interessant ist die Möglichkeit, eine mehrteilige Karte zu entwerfen. Auf diese Weise könnte man mit einem Drucker, der nur kleine Teile fertigen kann, auch größere Areale detailliert abbilden. Dies haben wir jedoch nicht ausprobiert.
Karte als Datei herunterladen
Sind Sie zufrieden mit Ihren Einstellungen, klicken Sie auf „Taktile Karte erstellen“. Das Werkzeug rödelt ein paar Sekunden lang und zeigt dann eine Vorschau des 3D-Modells sowie drei Auswahlmöglichkeiten: Sie können die Karte kostenpflichtig über den Dienst HeKeyTech bestellen und drucken lassen (während unserer Testphase war dessen Website allerdings im Wartungsmodus), sie als STL-Datei herunterladen oder sich den Link zu dieser Auswahlseite per Mail schicken lassen.
Um die TouchMapper-Karte in Blender weiterzubearbeiten, klicken Sie per Rechtsklick auf die Schaltfläche „STL-Datei zum Ausdrucken herunterladen“, kopieren den Link und fügen ihn in einem neuen Browser-Tab ein. Ändern Sie in der Adresszeile die Dateiendung von „stl“ zu „blend“ und drücken Sie Enter, um Ihre Karte als Blender-Datei herunterzuladen.
Überblick verschaffen in Blender
Mit der kostenlosen 3D-Grafiksoftware Blender können Sie die Datei nun öffnen und Ihre Karte bearbeiten. Blender ist eine sehr mächtige Software mit enorm vielen Möglichkeiten. Wir beschränken uns hier auf wenige Schritte, die auch für Einsteiger schnell erlernbar und bei der Erstellung einer Karte nützlich sind. Einerseits wollen wir Teile der Karte löschen, um die Informationsfülle zu reduzieren. Wir lassen beispielsweise Wege auf Privatgeländen und kleine, unwegsame Pfade weg. Andererseits wollen wir Teile der Karte hervorheben, um eine konkrete Route zu verdeutlichen und darauf Fuß- von Radwegen zu unterscheiden.
Wer wenig oder keine Erfahrung mit 3D-Grafik-Werkzeugen hat, sollte sich etwas Zeit nehmen, um sich an die Steuerung von Blender zu gewöhnen. Insbesondere um die Ansicht gezielt zu verändern und zu zoomen, muss man ein bisschen herumprobieren. Dabei helfen vor allem das Mausrad (Zoom), das Koordinatenkreuz in der rechten oberen Ecke, das man anfassen und drehen kann (Ansicht verändern), und auch das Plussymbol (Zoom) und das Handsymbol darunter (Ansicht verschieben). Letztere hält man mit gedrückter linker Maustaste fest und bewegt dann die Maus, um die Funktion zu nutzen. Einsteigervideos und den Download-Link der Software finden Sie über ct.de/y48g.
Verschaffen Sie sich nach dem Öffnen zunächst einen Überblick über die Grafik. Die Objekttypen aus OpenStreetMap sind in mehrere Blöcke sortiert, zum Beispiel „CarRoads“, „PedestrianRoads“ und „Rails“. Sie finden diese Blöcke im Kasten oben rechts. Klicken Sie auf einen Block, markiert Blender die zugehörigen Teile auf der Karte.
Manchmal stimmt die Zuordnung nicht mit der Realität überein, bei uns war zum Beispiel ein Bahnsteig als Straße gekennzeichnet und Teile einer Straße als Fußweg. Das kann stören, weil Fuß- und Radwege im 3D-Modell von TouchMapper eigentlich über den größeren Straßen erhaben dargestellt sind. Ist die Zuordnung vertauscht, kommen Personen bei der haptischen Erkundung durcheinander und könnten eine Straße für einen Fußweg halten. Versierte Blender-Anwender können solche Fehler vor dem Druck beheben.
Flächen markieren
Trotz einzelner Zuordnungsfehler vereinfachen die Blöcke das Löschen oder auch Verschieben mehrerer Teile zugleich. So könnten Sie zum Beispiel auf einen Schlag alle Wasserflächen oder Schienen entfernen, wenn die nicht wichtig für Ihre Karte sind. Klicken Sie dafür einfach auf den jeweiligen Block, prüfen die markierten Bereiche, damit Sie nicht aus Versehen zu viel löschen, und drücken dann die Entf-Taste (oder wählen Sie „Löschen“ im Kontextmenü).
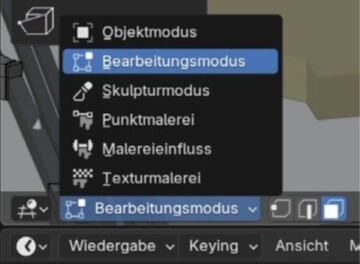
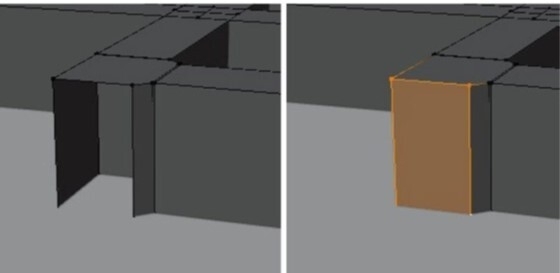
Um Bereiche der Karte gezielter zu bearbeiten, wechseln Sie in den Bearbeitungsmodus (voreingestellt ist der Objektmodus). Wählen Sie dazu oben rechts den gewünschten Block aus und anschließend im Aufklappmenü unten links den Bearbeitungsmodus. Nun können Sie einzelne Flächen auswählen, indem Sie mit gedrückter Strg-Taste nacheinander auf die Eckpunkte einer Fläche klicken, bis diese orange markiert wird. Alternativ wechseln Sie unten links von der voreingestellten „Knotenauswahl“ in den Modus „Flächenauswahl“, um Flächen per Klick zu markieren.
Wir haben auf diese Weise zunächst einige Wege und Straßen abseits unserer Wegführung markiert und dann gelöscht, um die Informationsfülle zu reduzieren. Beim Löschen entstehen manchmal Löcher an der Seite eines Körpers, wenn zum Beispiel ein angrenzendes Straßenstück entfernt wurde. Um diese Löcher wieder mit einer Fläche zu füllen, markieren Sie die umliegenden Punkte mit gedrückter Strg-Taste und drücken anschließend die Taste F.
 Bildrechte: Heise Medien GmbH & Co.KG
Bildrechte: Heise Medien GmbH & Co.KGFlächen anheben
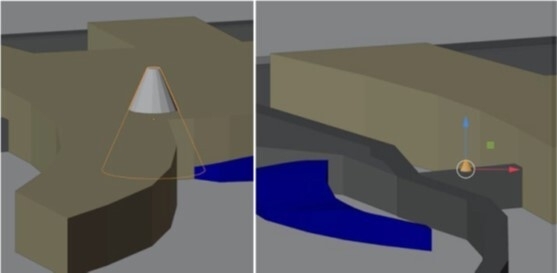
In unserem Beispiel wollten wir nun einen bestimmten Weg hervorheben, um Personen von der Bahnstation zur Eingangstür des heise-Verlags zu lotsen. Wir haben uns dafür entschieden, die entsprechenden Fußwege senkrecht zu extrudieren, also an ihrer Oberfläche zu „ziehen“, um das Objekt höher darzustellen. Dadurch sind die Fußwege auf der Route über anderen Fußwegen, Radwegen und Straßen erhaben. Um eine Fläche zu extrudieren, markieren Sie sie zunächst. Wählen Sie dann im Menü auf der linken Seite „Region extrudieren“ (oder drücken Sie E) und ziehen Sie den gelben Kreis mit Plussymbol senkrecht nach oben in die gewünschte Höhe.
Zunächst haben wir aber das heise-Gebäude extrudiert, damit es auf der Karte auffällt und seine charakteristische Form vorstellbar ist. Wie erwähnt kennzeichnet TouchMapper die gewählte Zieladresse mit einem kleinen Kegelstumpf auf dem Dach. Wer das nicht möchte, beispielsweise weil man die Erhebung auch als Gebäudemerkmal missverstehen könnte, der löscht den Körper einfach. Er ist in Blender als eigener Block „SelectedAddress“ gekennzeichnet. In unserem Beispiel haben wir den Kegel verkleinert (skalieren mit gedrückter S-Taste), im Menü links „Verschieben“ ausgewählt und ihn auf den Weg vor die heise-Eingangstür gesetzt.
Route markieren
Dann begannen wir am Startpunkt unserer Route: Da die Bahnsteige bei uns als Straßen gekennzeichnet waren, haben wir sie zunächst auf das normale Fußwegniveau angehoben und dann pro Gleisseite einen kleinen Kegelstumpf als Startmarkierung daraufgesetzt (den Zielmarker vor dem heise-Gebäude auswählen, mit Umschalt-D duplizieren und an die gewünschte Stelle setzen). Wir haben die Bahnsteige niedriger gelassen als die Route, um den Einstiegspunkt deutlicher zu machen und den Bahnsteigbereich vom Fußweg zu unterscheiden.
Abschließend markierten wir die Fläche unserer Route von den Bahnsteigen bis zur heise-Tür. Wir berücksichtigten beide Bahnsteige als Ausgangspunkte und zwei mögliche Wege zum Verlag, denn je nachdem, ob man eher vorn oder hinten aus der Stadtbahn aussteigt, ist der Weg rechts herum oder links herum kürzer. Um die Route zu markieren, zoomten wir nah an die Wege heran. Diese setzen sich aus mehreren Flächen zusammen. Wir markierten alle nach oben zeigenden Flächen, bis die gesamte Route orange gefärbt war. Dann extrudierten wir sie nach oben. Dabei ergab sich ein kleines Problem vor dem heise-Gebäude, wo wir ein für die Route irrelevantes Stück Fußweg nicht aus unserer Auswahl entfernen konnten und daher mit extrudiert haben. Das ist aber für das Modell nicht dramatisch.
 Bildrechte: Heise Medien GmbH & Co.KG
Bildrechte: Heise Medien GmbH & Co.KGVorbereiten und drucken
Ihr eigenes Kartenprojekt exportieren Sie zum Schluss als STL-Datei, oben links unter „Datei/Exportieren“. Diese Datei öffnen Sie in einem Slicer Ihrer Wahl, der die Datei für den 3D-Druck aufbereitet, zum Beispiel Orca Slicer, Bambu Studio oder Prusa Slicer. Es könnte sein, dass das Programm moniert, die STL wäre viel zu groß für Ihre Druckplatte. Doch Sie können das Modell händisch im Programm kleiner skalieren. Nachdem die 3D-Druck-Software das Modell geslicet, also in die für den 3D-Drucker notwendigen Befehle übersetzt hat, können Sie es drucken. Unser Modell (siehe Aufmacherfoto) haben wir mit einem Bambu Lab P1S mit 0,4er Nozzle, 0,12 Fine, ohne extra Glättung gedruckt, eine Version mit schwarzem PETG-Filament und eine mit weißem PLA+.
An der fertigen Karte zeigt sich unter Umständen, wo man noch nachbessern muss. So stellten wir fest, dass unsere Start- und Zielmarker viel zu fitzelig und haptisch nicht von kleinen Druckfehlern zu unterscheiden waren. Auch hätten wir den Kartenausschnitt stärker auf die Route zuschneiden können.
Praxistest: Es geht noch besser
Ob unsere haptische Wegbeschreibung funktioniert, probierte eine Person mit Blindheit für uns aus: Ali Gholami, der seine Berufsausbildung am LBZB gemacht hat, ist von der Idee einer taktilen Karte begeistert. Beim Pförtner des LBZB gibt es ein ähnliches Modell vom Gelände, das ihm bei seinem ersten Besuch enorm geholfen habe, sich zu orientieren. „Es wäre sehr cool, wenn es so etwas auch an anderen Orten geben würde. Zum Beispiel bei der Medizinischen Hochschule oder der Bahnstation Kröpcke“, so Gholami. Besagte U-Bahnstation in Hannovers Stadtmitte ist mehrstöckig, verwinkelt und schon für sehende Menschen eine Herausforderung.
An unserem Modell fielen Gholami einige Feinheiten auf, die wir beim nächsten Versuch nachbessern müssten: Für den ersten Eindruck einer neuen Umgebung enthalte unsere Karte noch zu viele unnötige Informationen. „Gebäude, Straßen und Wege abseits der Route haben mich abgelenkt“, erklärt er. Wenn man schon mal auf dem Areal war, könne die Karte dagegen ruhig mehr Informationen haben. „Dann kann ich die Erinnerungen an den Ort mit der Karte abgleichen.“
Auf unserer Route fand sich Gholami schnell zurecht. Allerdings fand er die verschiedenen Routenoptionen ohne Erklärung eher verwirrend. Verbesserungswürdig sei auch die Darstellung von Fußgängerüberwegen: Wir hatten sie, wie die gesamte Route, erhaben gedruckt. Das könne allerdings auch wirken, als gäbe es eine Brücke über die Straße, so Gholami. Die Bahnsteige dagegen sollten ruhig erhaben dargestellt werden, um haptisch besser erfahrbar zu sein.
Zusatzinfos geben
Sollte eine Karte noch Fehler enthalten, bei uns zum Beispiel die Straße, die wie ein Fußweg dargestellt ist, brauchen Personen mit Blindheit diese Information natürlich unbedingt. Hilfreich wären auch Hinweise auf andere Besonderheiten, wie die Drehtür am Eingang zum Verlag. Damit man eine Route mit Start und Ziel schneller erfasst, schlägt Gholami vor, diese mit einer anderen Textur zu kennzeichnen.
Obwohl das Ergebnis noch nicht perfekt ist, freut sich Claas Proske vom LBZB über die Möglichkeiten, die die Arbeit mit TouchMapper und Blender eröffnet: „Wir testen gerade, ob wir Linien auch gestrichelt darstellen und vielleicht sogar Brailleschrift in die Karte integrieren können.“ Das würde auch Ali Gholami begrüßen: „So könnte man zeigen, dass eine freie Fläche zum Beispiel ein Parkplatz ist oder dass es an einer Straße Fußgängerampeln gibt.“ (gref@ct.de)
Einsteiger-Tutorials und Download-Link zu Blender: ct.de/y48g
 Bildrechte: Heise Medien GmbH & Co.KG
Bildrechte: Heise Medien GmbH & Co.KG Bildrechte: Heise Medien GmbH & Co.KG
Bildrechte: Heise Medien GmbH & Co.KG

